少し前になるのですが、このサイト用の簡単なファビコンをPhotoshopで作ってみました。
ファビコンって何?って思う方もいるかもしれないので簡単に説明しますと、
ブックマークやブラウザのタブに表示されるWEBサイトの名前の横にあるアイコンみたいな小さな画像のことです。これを設定していなかったので簡単なものを作って設定してみました。
このファビコンを設定するメリットが少なからずありまして、
ファビコンがWEBサイトのシンボルとなってサイト訪問者に認識されやすくなったり、たくさんのブックマークの中から(またはたくさん開いたブラウザのタブの中から)そのサイトを見つけやすくなる、つまりユーザビリティが向上するという点などがあります。
私はPhotoshopで作りましたが、ブラウザ上で制作できる無料ツールを公開しているWEBサイトもたくさんあるので、気になる方はググってみてください。

ファビコンはデザインにこだわり過ぎるとゴチャゴチャして分かりづらくなるので、シンプルにしました。というかシンプル過ぎたかもしれません。。。
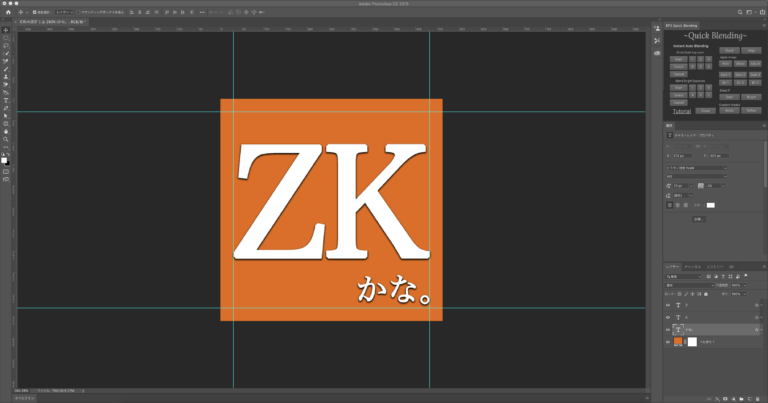
このサイトは「絶景かな、絶景かな。」というタイトルなので、単に「ZK」にしました。作ってから思いましたが、右下の「かな。」は正直必要なかったかも。小さ過ぎて見えないし。あとはレイヤースタイルでドロップシャドウを付けて可読性を少し上げました。まああんまり分かんないレベルですけど(笑)
ファビコンのカラーはこのサイトの差し色であるオレンジにしました。結構目立っていいかもしれません。
![]()
完成したのがこれです。制作時間は10分もかかっていません。
ファビコンは制作サイズがいくつかあったり、フォーマットは「.ico」にするなど注意するべきポイントはありますが、ググれば情報がたくさん出てきますので気になる方は検索してみてください。
ちなみにファビコンを設定しておくと、スマートフォンのホーム画面に追加した時もちゃんとファビコンがアイコンとして表示されます。
しばらくはこのファビコンを採用しますが、気が向いたら「かな。」を抜いた新しいファビコンを制作するかもしれません。
少しづつサイトにも手を加えてユーザビリティの向上に努めたいと思います。




コメント